AMP (Accelerated Mobile Pages) či AMP HTML je projekt, se kterým Google přišel koncem roku 2015, a ve zkratce se jedná o nový framework pro vývoj velice rychlých mobilních stránek. Stránky postavené na AMP se načítají téměř okamžitě, což je docíleno využíváním odlehčeného Javascriptu a CSS, při čemž jsou pak tyto stránky ukládány v cache Googlu a poskytovány pomocí Google CDN (Content Delivery Network).
Rychlost načítání stránek je však vykoupena omezenou funkcionalitou stránek oproti desktopovým či klasickým mobilním stránkám, což je zapříčiněno právě tím, že nelze využívat Javascript v plném rozsahu. Díky tomu dlouho dobu převládal názor, že AMP je vhodné pouze pro obsahové weby, nicméně pohled na věc zásadně změnil eBay v červnu 2016, kdy implementoval AMP pro velké množství produktových stránek, čímž poukázal i na možnost využití v eCommerce.
S AMP jste se již velice pravděpodobně setkali a ve výsledcích vyhledávání je poznáte velice snadno podle ikony blesku před URL.

Je opravdu rychlost webu tak důležitá?
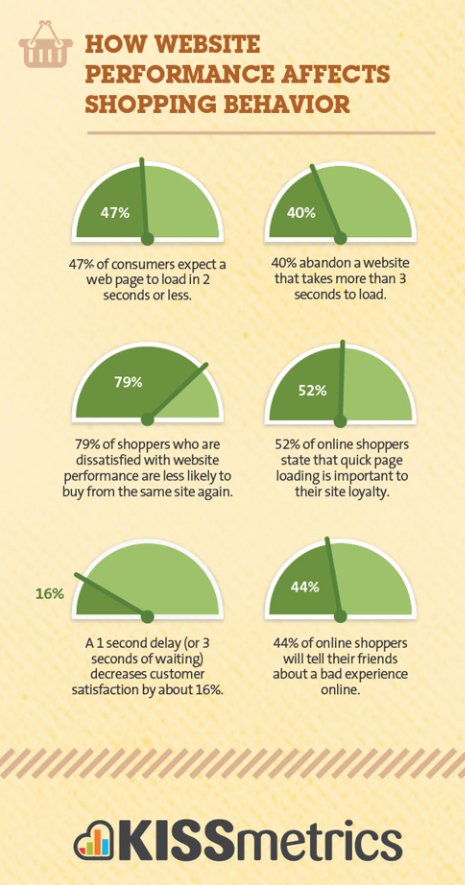
Podle následující infografiky z webu Kissmetrics až 47% uživatelů očekává, že se stránka načte do 2 sekund a až 40% stránku opustí, pokud se načítá déle než 3 sekundy.

Dále pak každá sekunda načítání navíc značně snižuje spokojenost zákazníka, při čemž se pak téměř polovina nakupujících o svoji negativní zkušenost podělí s ostatními.
Kromě rychlosti načítání stránek AMP pozitivně ovlivní také:
- Míru okamžitého opuštění webu
- Zvýšené CTR – díky symbolu blesku se stránky v SERPu odlišují od zbytku
- Rychlost načítání videa a obrázků – například na stránkách detailů produktů
- Konverznost webu
AMP je tedy způsobem, jak co nejvíc zpříjemnit celý proces nakupování pro zákazníky přicházející z mobilních zařízení, což může být značnou výhodou, pokud se nacházíte v silně konkurenčním odvětví a vaše cílová skupina pro nákup mobilní zařízení ve velké míře využívá.
Pokud se rozhodnete na AMP přejít, toto jsou naše doporučení a tipy:
1) AMP lze implementovat pouze na vybraných stránkách, tudíž se zaměřte pouze na ty nejnavštěvovanější, například pomocí analýzy nejčastějších konverzních cest.
2) Vyberte stránky, které mají vysokou míru okamžitého opuštění.
3) Začněte například vytvořením microsite pro určitou kategorii či segment produktů, pokud vás zajímá složitost implementace.
4) Využijte A/B testování více verzí stránek, AMP toto podporuje pomocí elementu
5) V neposlední řadě se zaměřte na to, do jaké míry je mobilní verze využívána – implementace AMP může být časově velice náročná a toto úsilí pak nemusí odpovídat výsledkům.
6) Berte v potaz, jestli ve vašem případě navýšení rychlosti načítání stojí za změnu ve funkcionalitě a vzhledu stránek.
7) AMP není přímý ranking faktor Googlu, nicméně však lze očekávat, že dopad na SEO mít bude, protože rychlost webu jedním z faktorů je.
Na závěr je nutné si uvědomit, že AMP je projekt, který stále prochází vývojem a tudíž omezení, která jsou s ním spojená, za několik měsíců už nemusí platit. Pokud Vás zajímá, jakým směrem se vývoj AMP ubírá, doporučuji sledovat přímo stránky projektu AMP, kde mimo jiné naleznete i spoustu případových studií, nejen z oblasti eCommerce.